In the past, we have researched various performance outputs of the Easy Communicator II printer, used in our production process to provide on bag branding. This lead us to develop artwork layout templates, and suggestions for getting the best of your design, as well as showing the non-linear translation of on bag print concentration for multicoloured artwork.
Over time, it has been concluded that the best way to design for an on bag print is to think of it like designing a traditional rubber stamp. Stamps either apply the ink or do not apply the ink to any given area when used. Similar can be thought of the printhead for our branded bag process. The printhead takes the digital design of the artwork to be printed on the bag and then breaks the design down into messages to send to a thermal unit. This message turns on or off the thermal unit as indicated by your design, allowing the white or black film (tape, ribbon or rolled ink) to attach itself to the film (plastic) that will become the lolly bag.
By far, the best messaging is from clear, crisp, vector-based, monotone graphics. But what can we do when you need to somehow provide an on bag print with a gradient or shaded element? The results from our recent testing are in, and the simplest way to do so is with Halftones.
Built into Adobe illustrator and other design software, Halftones are the stylised dot style artwork you would often see in comic books, or modern artwork mimicking comic book style.
What this style does is convert areas of shading into dot-like patterns, so when viewed from a distance, they appear to be almost or nearly smooth, but up close are a series and pattern of white and dark spaces. When you convert your gradients or shaded areas to halftones, you allow for the computer to calculate these black and white combinations for you and a more print predictable version of your design.
With previous experiments we noticed that shades at or above 50% black presented as so, making it hard for a predictable pattern outcome. But with the halftone, you are better positioned to fine-tune the results for your output, making the results slightly more predictable.
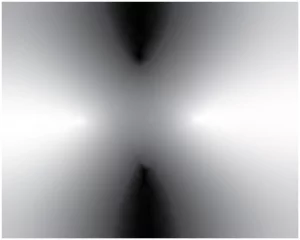
When testing this, we started with a complex gradient of white and black within our usual print area. We then applied a halftone at the minimum pixel size permitted in our design program (in this case 4 pixels) and then used the provided defaults for all other settings.

The gradient used in this experiment
The final output was saved as per our required settings, loaded into our bag printer, and the team produced the design as a sample bag in both black and white on bag print for us.
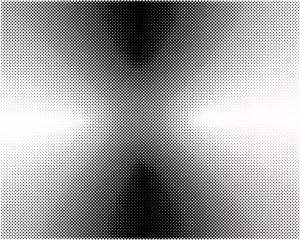
 The resulting halftone file loaded for printing on the bag
The resulting halftone file loaded for printing on the bag
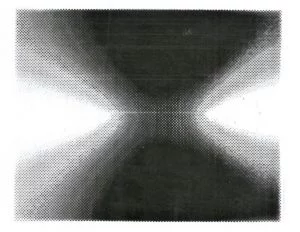
 The final results in bag format against a contrasting background
The final results in bag format against a contrasting background
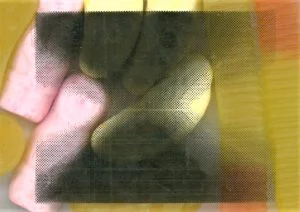
The final results up close (scanned in on the office copier with contrasting background and as an artwork proof) – The images enlarge to show the finer detail of the scan. The approximate printed artwork area is about 50mm by 63mm. The areas printed in the final results are bolder than the original artwork, so you may want to make minor fine-tuning adjustments to your original gradient/artwork if this will have a significant impact on your desired results.
Black Print
White Print
If you are looking to replicate these results in your own artwork, here is a link to the tutorial that inspired this experiment. We hope you enjoy experimenting with monochrome halftones in your artwork layouts.


 Experiment halftone settings
Experiment halftone settings